
今回は「大人気のワードプレステーマ『ストーク』でトップ画像が上手く決まらないときの対策方法」をご紹介いたします。
「ストーク」は
- モバイルファースト
- おしゃれなデザイン
- 初心者でも簡単
という特徴のワードプレステーマです。
興味のある方はWordPressテーマ「STORK19」をどうぞ。![]()

新しいものに変更したい。
スートクのトップ画像の設定
ストークのトップ画像を設定する方法は
- もともとストークで出来る設定
- CSSコードでトップ画像のテキストの大きさを変えて画像の幅を調整
- 画像自体を加工する
の3つとなっています。

もともとストークで出来る設定
まずは、もともとストークで出来る設定から説明します。

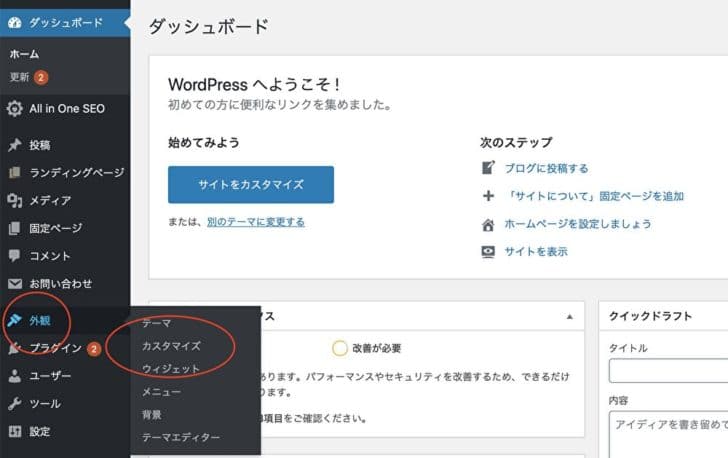
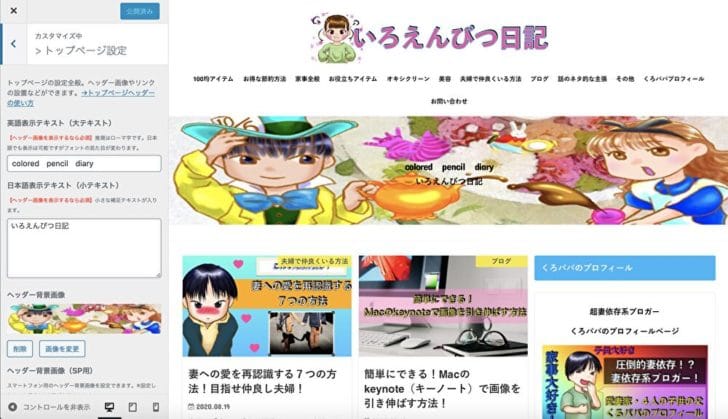
ストーク自体での設定方法は、ダッシュボードの

「外観」→「カスタマイズ」をクリックし、カスタマイズ画面を開きます。

その中のトップページ設定を開くと、トップ画像のテキストの設定と

赤丸の部分で、P C・スマホのトップ画像の設定ができます。
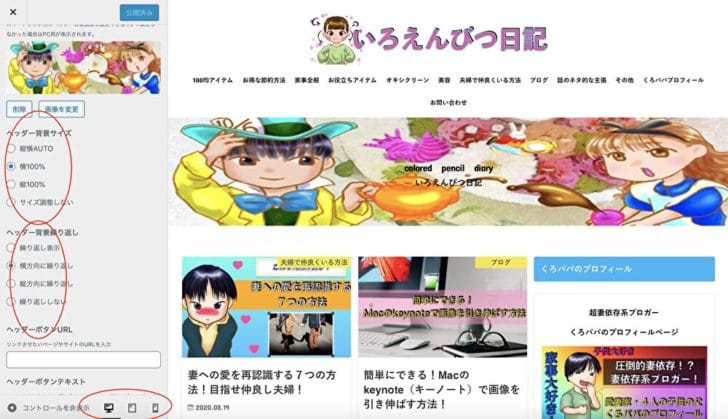
画像を設定したら、その下に

「ヘッダー背景サイズ」・「ヘッダー折り返し」の設定をする事ができます。
ヘッダーサイズは
- auto
- 横に合わせる
- 縦に合わせる
- サイズ変更しない
ヘッダー折り返しは
- 折り返し表示
- 横に折り返し
- 縦に折り返し
- 折り返ししない
ここはカスタマイズ画面を見ながら調整して下さい。
ストーク自体で出来る設定は以上です。

CSSコードで設定
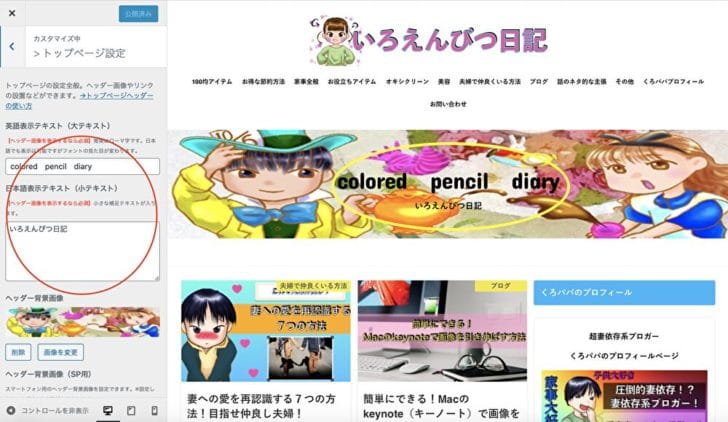
トップ画像を設定してトップページをみてみると、

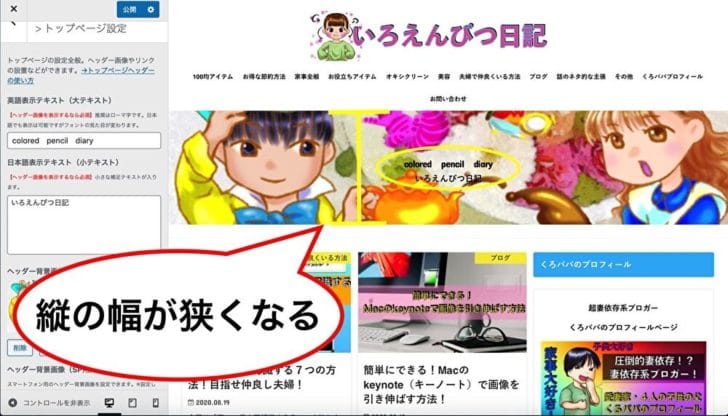
PC版の場合、赤丸のテキストが黄色の丸のトップ画像に綺麗に収まってますね。
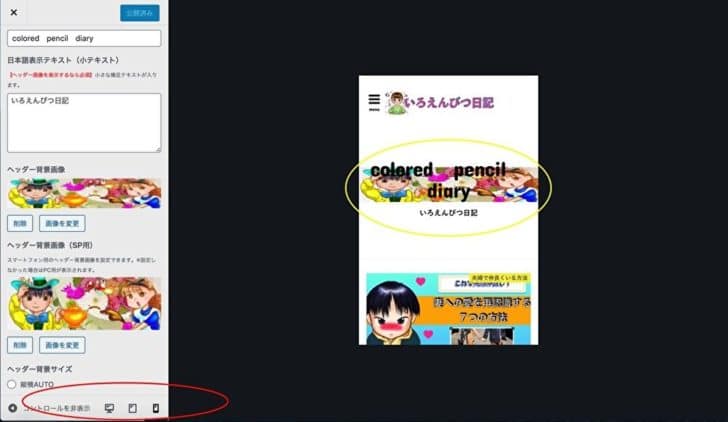
しかし、スマホ表記でチェックしてみると


これじゃあ、せっかくの可愛い画像が台無し。
そこでテキストの文字を小さくしたいのですが、ストークにはその設定がありません。
インターネットで方法を調べていたら、追加CSSにコードを貼るだけで文字の大きさを調整できる方法を紹介しているサイトがありましたので、そちらを試すことに。
ちなみにこちらのサイトです。
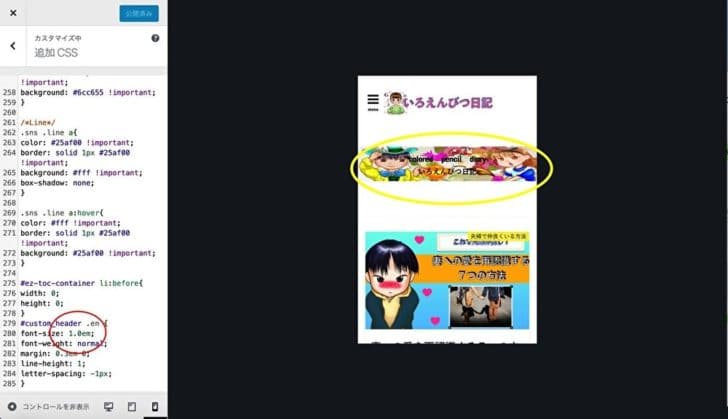
カスタマイズの一番下にある追加CSSにコードの部分を開き、コードを入れて、

赤丸部分のフォントを2.3から1.0にすると、良い感じにスマホに収まりました!
画像の加工
しかし、さらなる問題が発生しました。
なんとテキストの文字の大きさと比例し、画像の縦幅も狭くなります。


せっかく可愛い画像なのでしっかりと納めたいです。
コードとか詳しい事がよく分からないので、ここは大人しく画像を引き伸ばします!
ひょっとしたらコピペで簡単にできる方法を紹介しているサイトもあるかもですが、見つけられませんでした。
ちなみにMacのkeynoteで画像を引き伸ばす方法は
でご紹介していますので良かったらどうぞ。
画像を引き伸ばし文字を調整すると、
PC

スマホ

と両方ともにバランスよく可愛らしい感じになりました!

といった感じで簡単にトップページの画像を調整してみて下さい。
では。