
今回は「Macに初めから入っているアプリ”keynote(キーノート)”を使って簡単にオシャレなアイキャッチ画像を作るやり方」をご紹介します!

この記事の目次
keynote(キーノート)でアイキャッチ画像の作り方
それではkeynoteでアイキャッチ画像の作り方を説明していきます!
流れとしましては、
- keynote起動
- テーマ選択
- 画像サイズ選択
- 加工する画像の読み込み
- オシャレにアレンジ
- 保存
となっています。
順を追って説明していきます。

keynote(キーノート)の起動
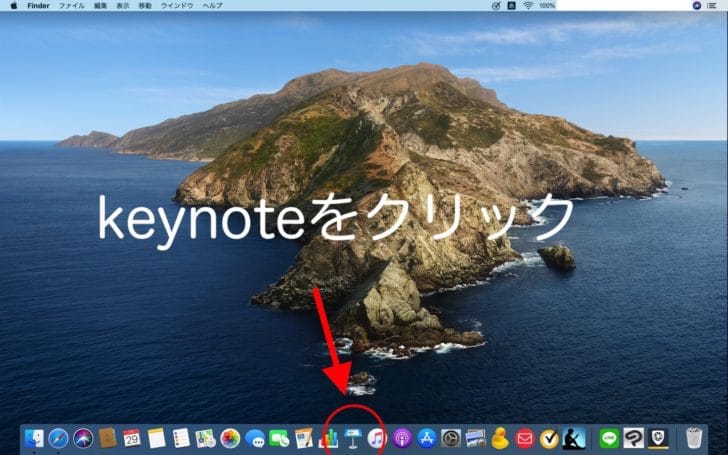
まずは「keynote」を起動します。

こちらの赤丸の中のアイコンが「keynote」です。
Keynoteのアイコンををクリックしてください。
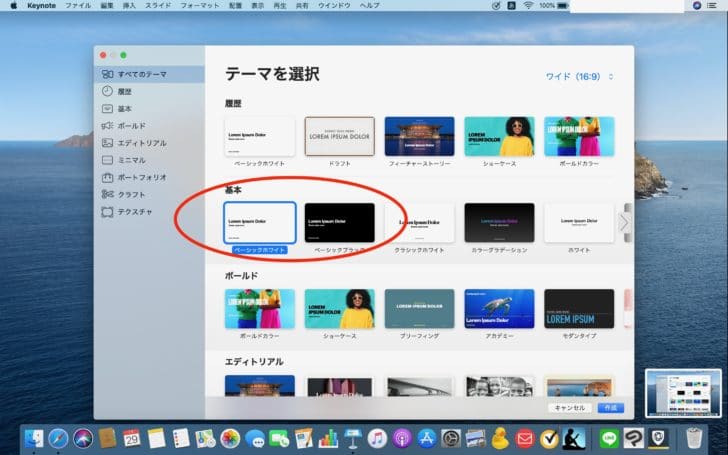
テーマを選ぶ
起動しましたら、「新規作成」を選び、テーマを選びます。

いろいろあるんですが、ベーシックのホワイトかブラックを選んでいただければOKです。


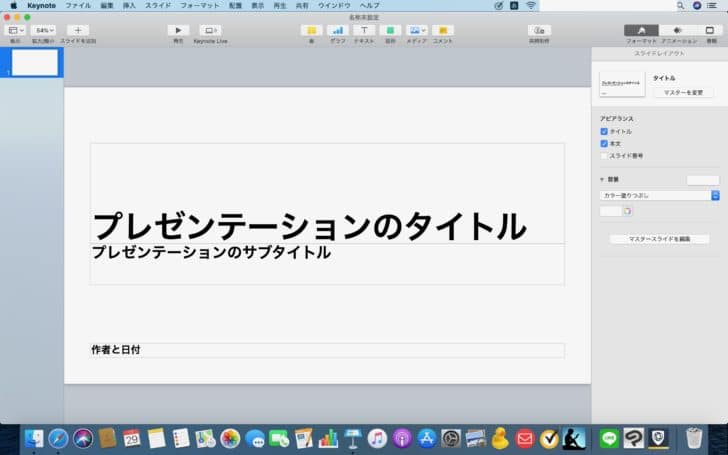
テーマを選ぶとこんな感じの画面が出てきます。
「プレゼンテーションのタイトル」や「作者と日付」などはクリックして全部削除しちゃってください。
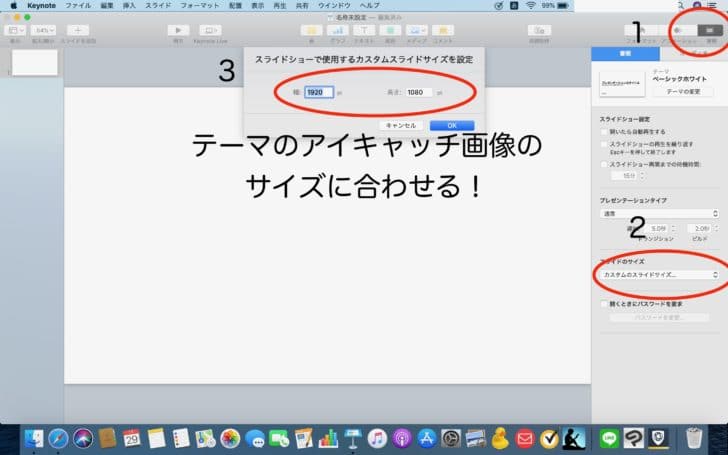
画像サイズの選択
次に画像のサイズを合わせます。

数字の順番にクリックしていきます。
まずは、右上の「書類」をクリックし、「スライドのサイズ」から画像の大きさを調整します。
当ブログのテーマ「ストーク」の場合は720×370pxがアイキャッチ画像の推奨サイスなのでそちらに合わせました。
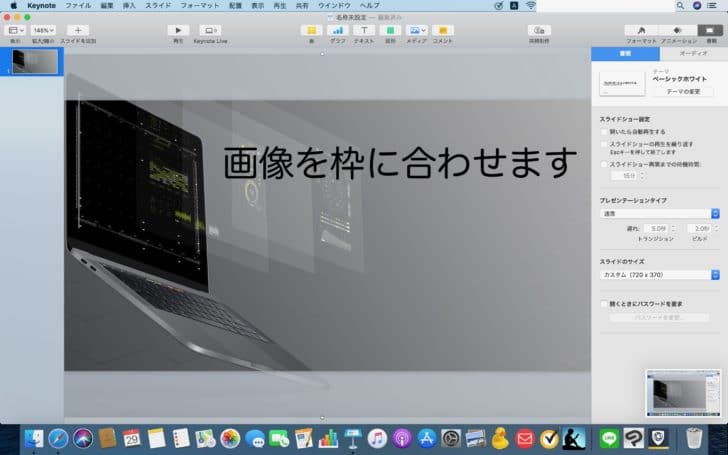
加工する画像を読み込む
次に元にする画像を選びkeynoteに読み込ませます。
そして、画像を枠に合わせていきます。

こんな感じに。
オシャレにアレンジ
あとは加工してオシャレにアレンジしていきます。

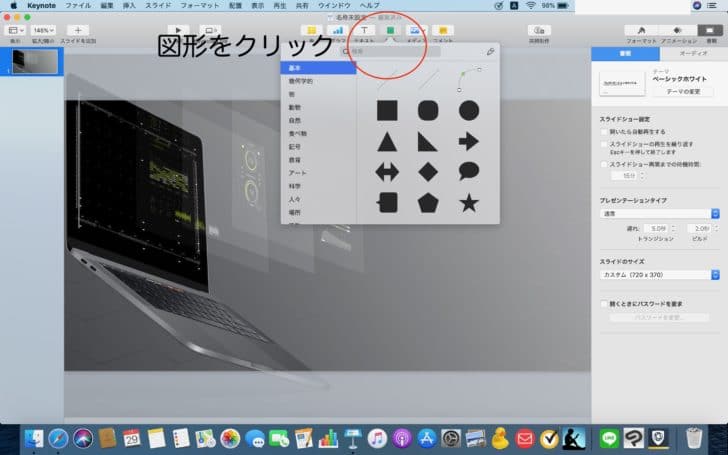
私の場合は、いつも図形をクリックして選びドラッグして、

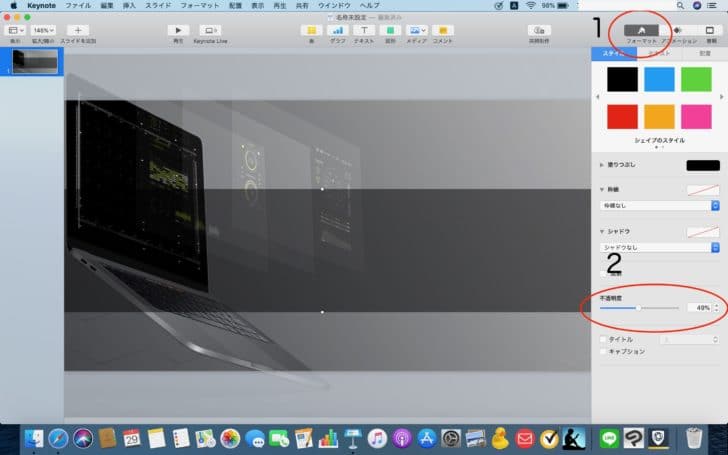
こんな感じにします。そしてフォーマットをクリックし透明度を調整します。

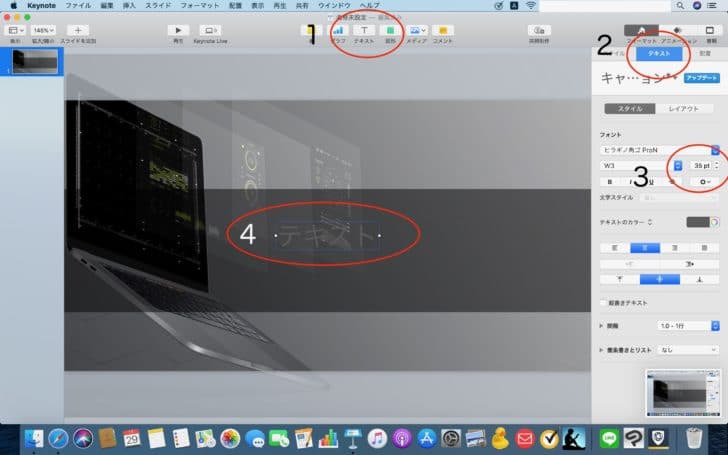
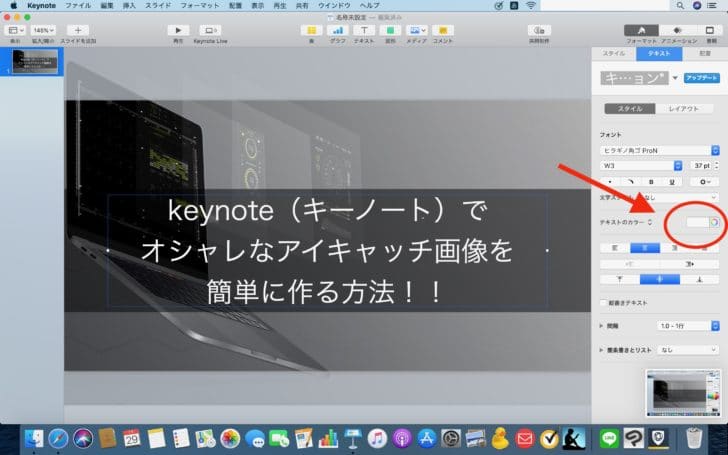
その上に上部の「テキスト」をクリックし文字を打ち込んでいきます。
文字の大きさは、右の方にあるテキスト→フォントの大きさで調整できます。

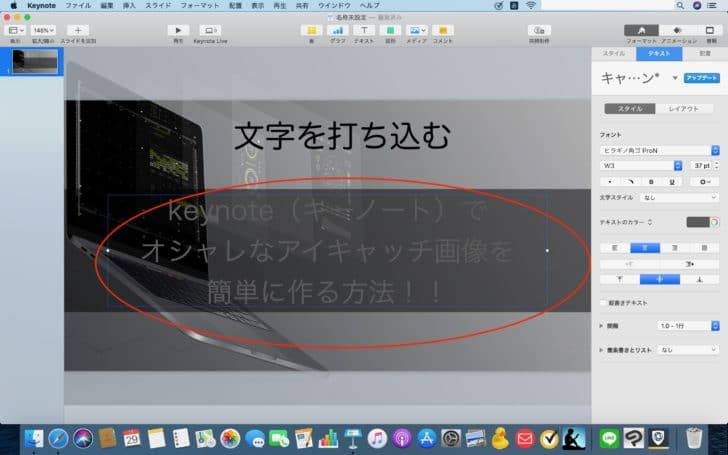
バランスよく文字を打ちます。

赤丸の部分で色を調整すれば、だいぶオシャレなアイキャッチ画像になります。
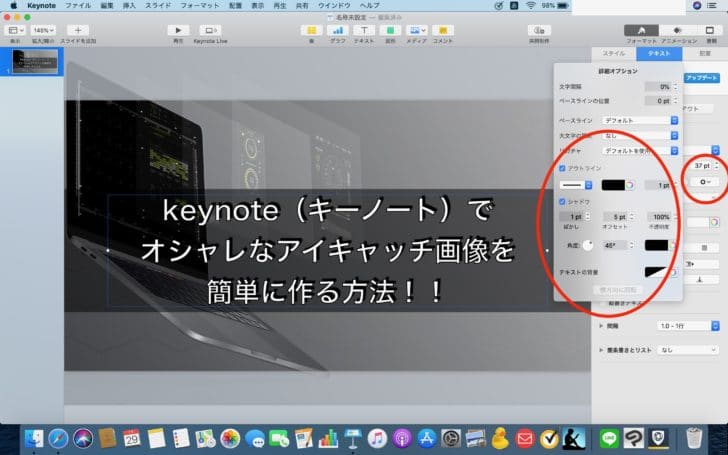
で、仕上げに

赤丸の部分を押してアウトライン&シャドウを入れてあげれば、完成です!!
保存のやり方

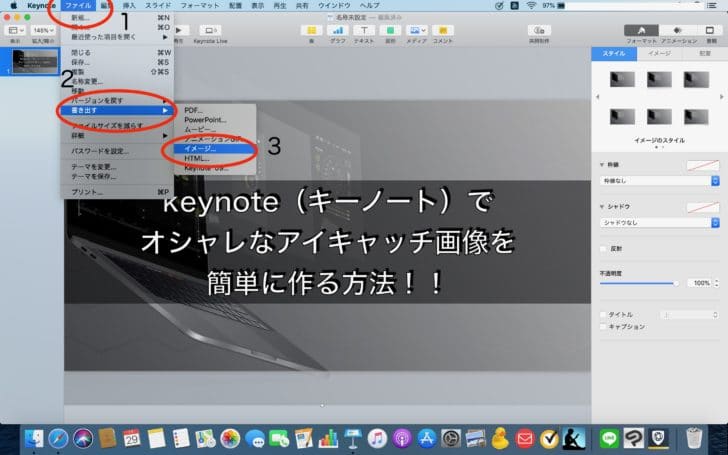
左上のファイル →書き出す→イメージの順にクリックしていき、

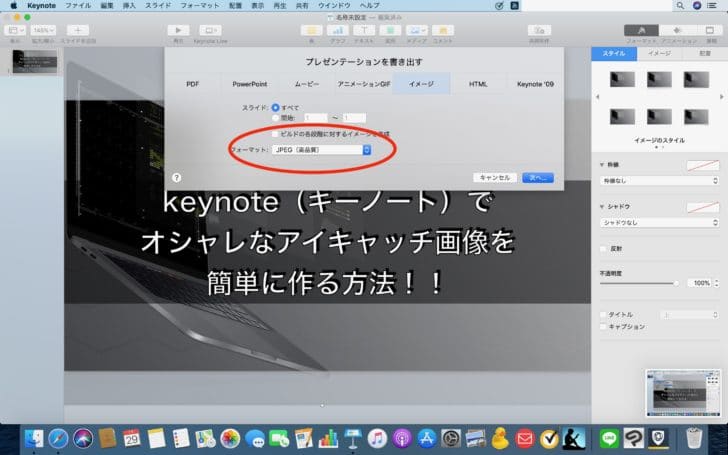
フォーマットを選択(私はJPEG(高品質)にしてます)し、次へを押し保存して完了です。
これでオシャレなアイキャッチ画像は完成です。
以上がMacでオシャレなアイキャッチ画像を簡単に作る手順です。
参考にしていただければ幸いです。
と言った感じで。では。
▼アイキャッチ画像だけでなくサイト自体をオシャレにしたいのであればWordPressテーマ「STORK19」![]() がオススメです。簡単にデザインがオシャレになります。
がオススメです。簡単にデザインがオシャレになります。
![]() ▼ブログをやるなら高速のエックスサーバーがおすすめです。とにかく速いし親切なので。
▼ブログをやるなら高速のエックスサーバーがおすすめです。とにかく速いし親切なので。
▼オシャレで可愛いサイトを作るための記事もあります。よかったらどうぞ!