
- 画像の大きさを変える事は簡単にできるけど引き伸ばしってどうやるの?
- 何か特別なやり方が必要なの?
という疑問を持っている方。
Macに初めから入っているキーノートを使えば簡単にする事ができます!
そこで今回は「Macに初めから入っているkeynote(キーノート)を使い画像を引き伸ばす方法」をご紹介します。

▼キーノート に関しては以前に書いた
という記事もありますので、気になる方はご一緒にどうぞ!
Macのキーノートで画像を引き伸ばす
やり方は
- キーノート起動
- サイズの設定
- 画像の挿入
- 引き伸ばす
- 画像の保存

keynote(キーノート)を起動
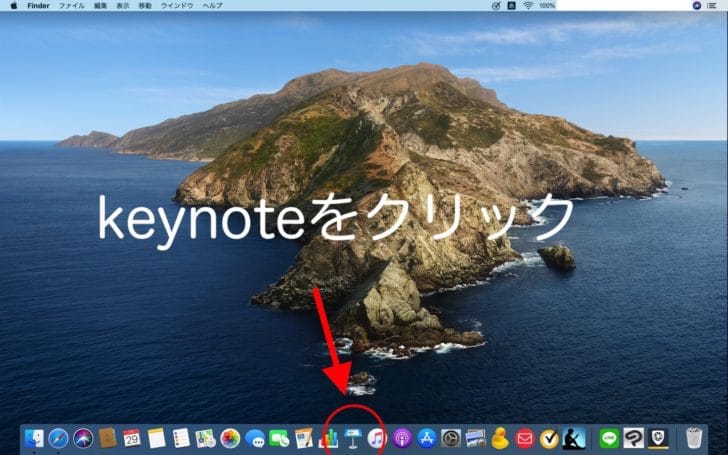
まずは、キーノートを起動します。

赤丸のアイコンがキーノートですのでクリック!
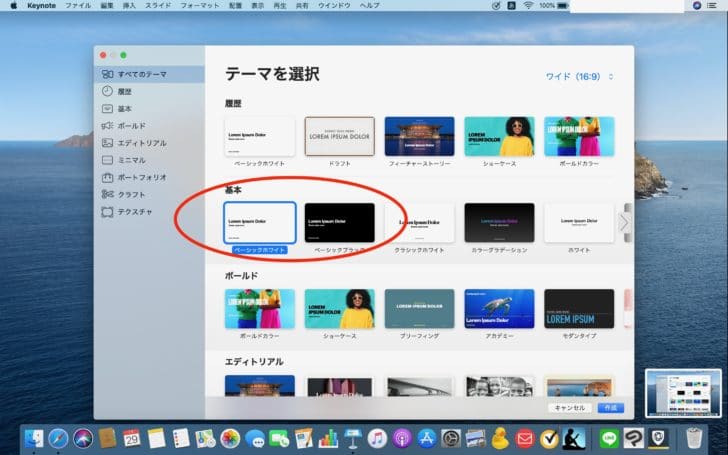
クリックして新規作成を選ぶと、

テーマ選択の画面がでてきます。今回は画像の引き伸ばしなのでベーシックホワイトあたりでもえらんで下さい。
サイズの設定
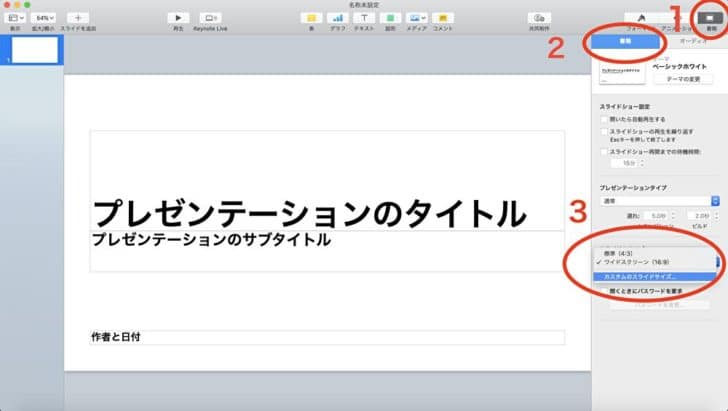
キーノートの画面が開きましたら、

- 書類
- 書類
- スライドのサイズ
の順番にクリックし、画像のサイズを選択してください。
スライドのサイズで「カスタムのスライドサイズ」を選択すれば、手動でしたいサイズを入力できます。
画像の挿入
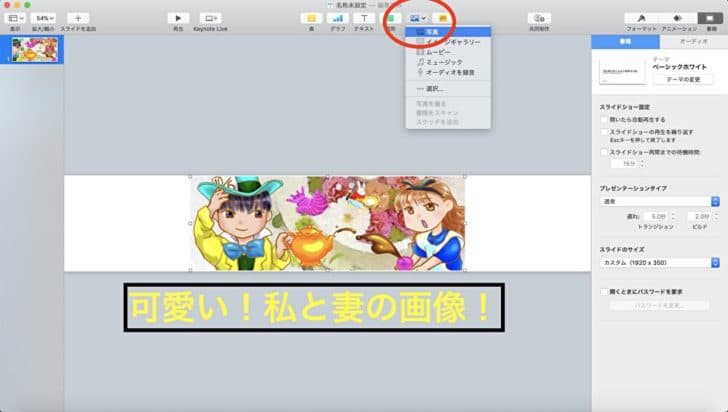
次に画像を挿入します。
画像の赤丸の「メディア」をクリックして、

画像を挿入します。
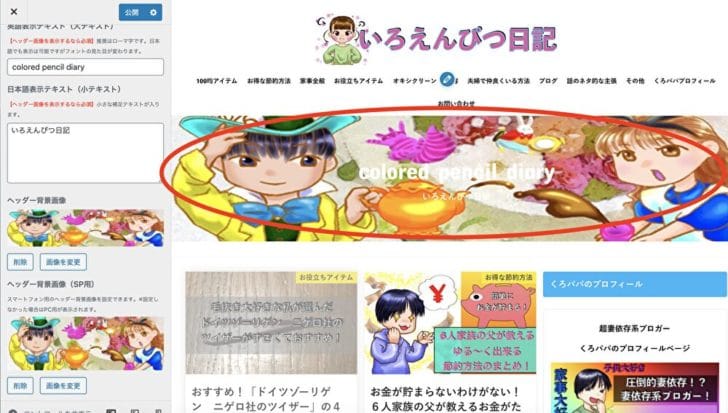
今回はこのブログのトップ画の私と妻の可愛い画像を、白い枠のサイズにしていきたいと思います。
画像を引き伸ばす
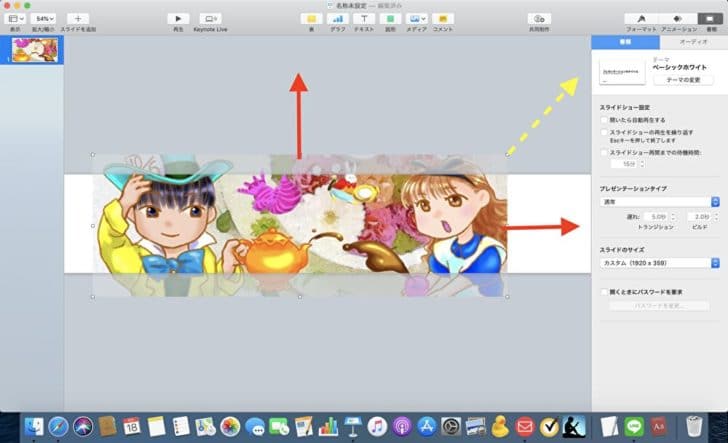
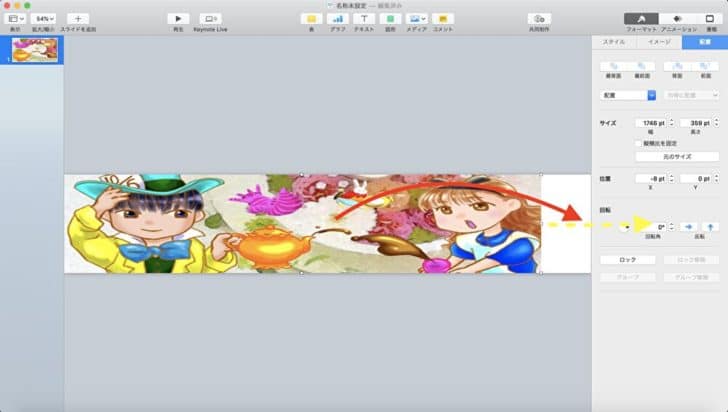
しかし、ドラッグして画像を普通に伸ばすと

元気よく縦と横が一緒に伸びていきますので、

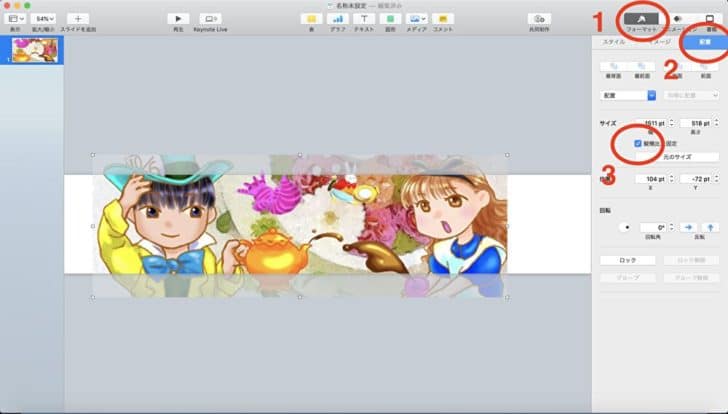
- フォーマット
- 配置
- 縦横比を固定のボックスのチェックを外す
すると、

横と縦が別々に動き、引き伸ばす事ができます。

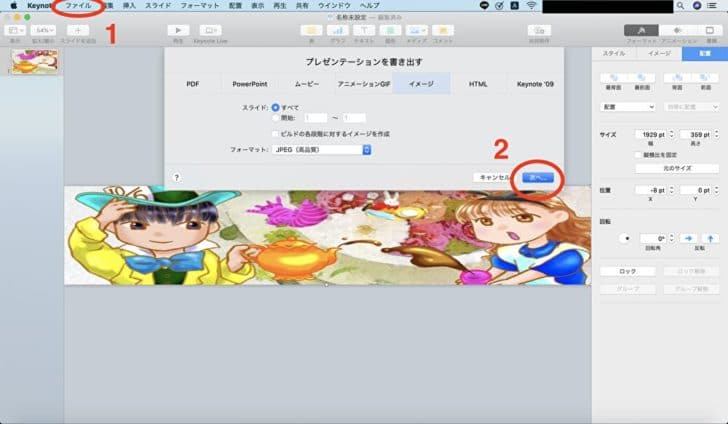
画像を保存

- ファイル
- 書き出す
- イメージ
- 次へで保存先を選ぶ
の順番で選択して画像を保存してください。
これで引き伸ばしは完了です。
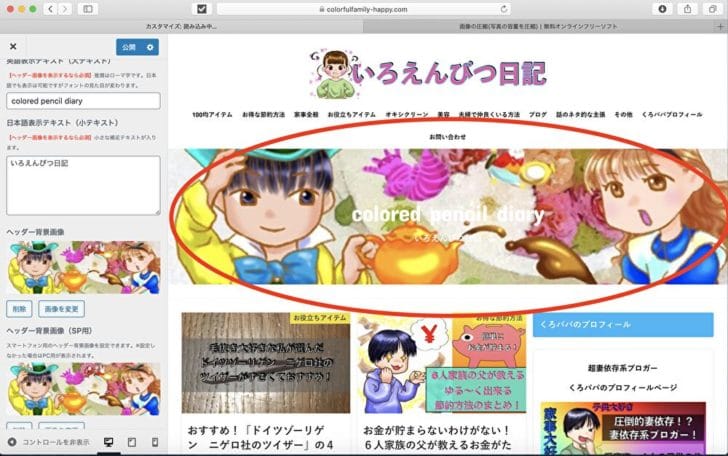
結果

こちらが元の画像ですが、引き伸ばされて、

こんな感じになりました。
それにより

こちらのトップページの画像の頭が切れていたのが

入るようになりました。

最後に
今回は「keynote(キーノート)」で画像の引き伸ばしのやり方を説明しましたが、いかがでしたか?

Macに標準装備で入っているのですごく助かります。
これでブログの作成もはかどりそうです!
と言った感じで今回は終わりたいと思います。
▼当ブログのテーマ「ストーク」の新しいもバージョン。WordPressテーマ「STORK19」!
- とにかくオシャレなサイトを作りたい
- モバイルファーストがいい
- 初心者でサイトデザインとか簡単な方がいい
という方オススメです!!気になる方は↓をクリック!